Innovative AI Tool Transforms Screenshots into Complete Codebases
Written on
Introduction to GPT-4 Vision
OpenAI's introduction of GPT-4 Vision has ignited a surge of innovative applications online. Among these, one tool stands out due to its remarkable ability: transforming a single screenshot into an entire codebase. This tool, known as screenshot-to-code, is a true game-changer in web development.
Understanding GPT-4 Vision
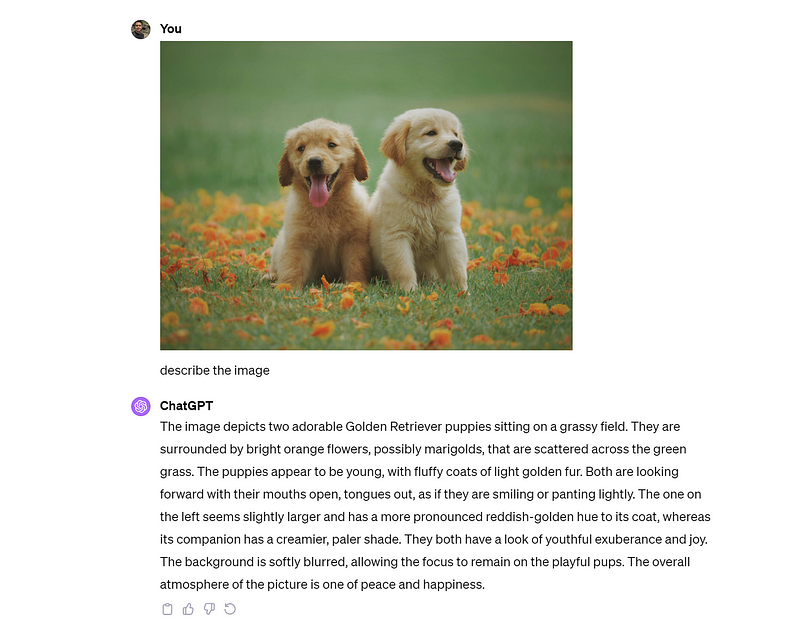
For those who may not know, GPT-4 Vision marks a significant advancement in artificial intelligence's capability to interpret and articulate images. Its prowess in image analysis is truly astonishing. For instance, it can convert an image of two adorable puppies into a detailed narrative.
In an example, I uploaded a photo of the puppies to ChatGPT, requesting a description. The latest ChatGPT iteration is clever enough to automatically switch to the GPT-4 Vision model for this task.

Developers have begun to utilize this technology to convert user interface elements into comprehensive code.
What is Screenshot-to-Code?
In my opinion, screenshot-to-code is the most impressive showcase of GPT-4 Vision's potential to date. With just one screenshot, this web application can generate complete HTML and Tailwind CSS to replicate website and application designs. Additionally, it can create visually similar images using DALL-E 3.
As a developer, I find this tool to be incredibly impressive. It streamlines what used to be a labor-intensive manual task into just a few clicks.
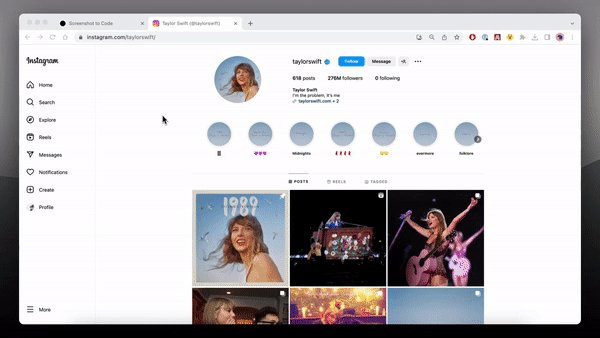
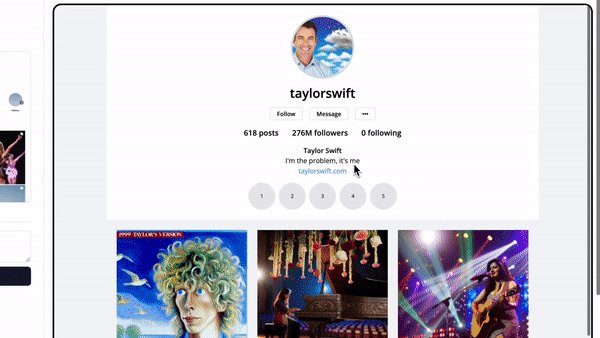
Here's a screenshot of Taylor Swift's Instagram profile for reference:

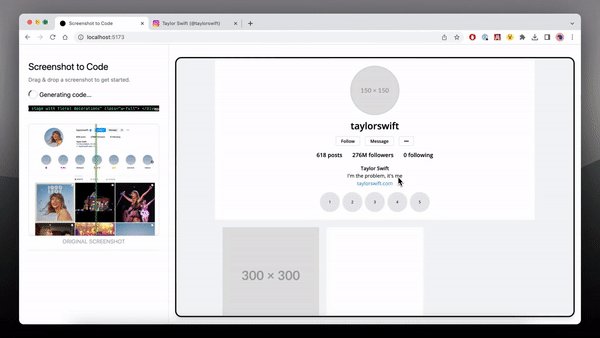
In mere seconds, screenshot-to-code accurately models the page design. This is an invaluable asset for creating design mock-ups during development.
Exploring the Tool Yourself
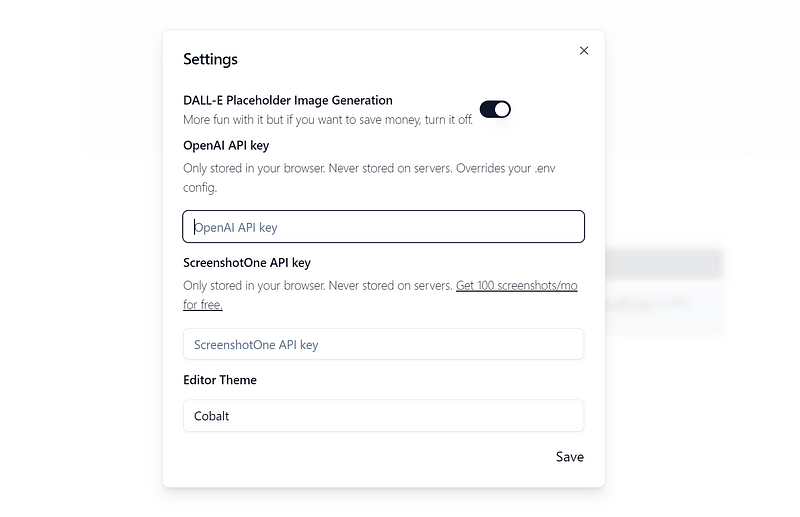
Screenshot-to-code is entirely free, provided you have an OpenAI key. Simply visit the website, click the settings icon, input your OpenAI key, and hit save.

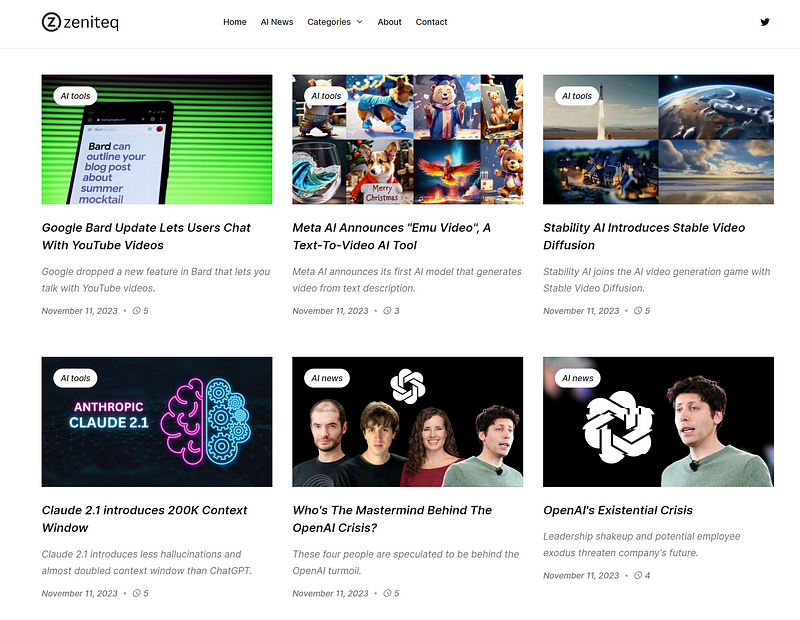
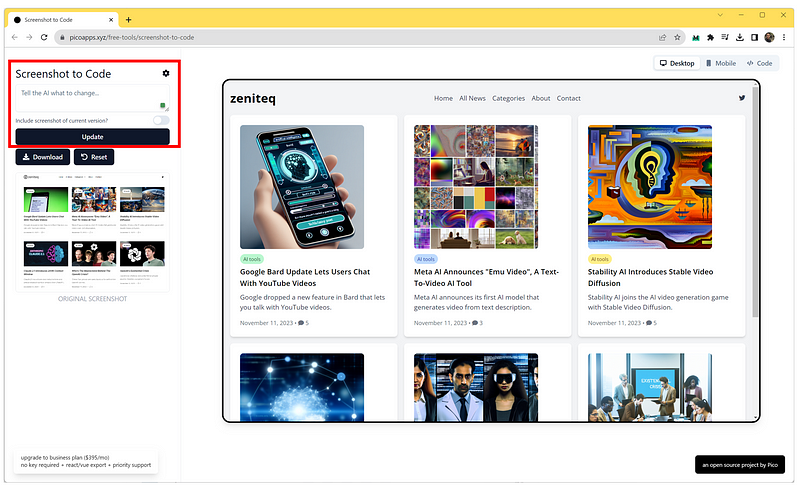
I personally tested the tool with a screenshot of Zeniteq’s article page.

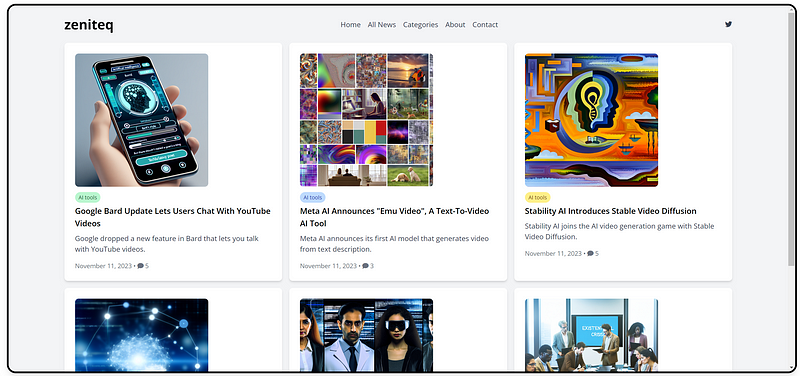
Here’s the outcome as interpreted by the tool.

Was it able to replicate the original screenshot? Not perfectly, but the results were quite close. You can further refine the code by making requests to the AI in the highlighted section below.

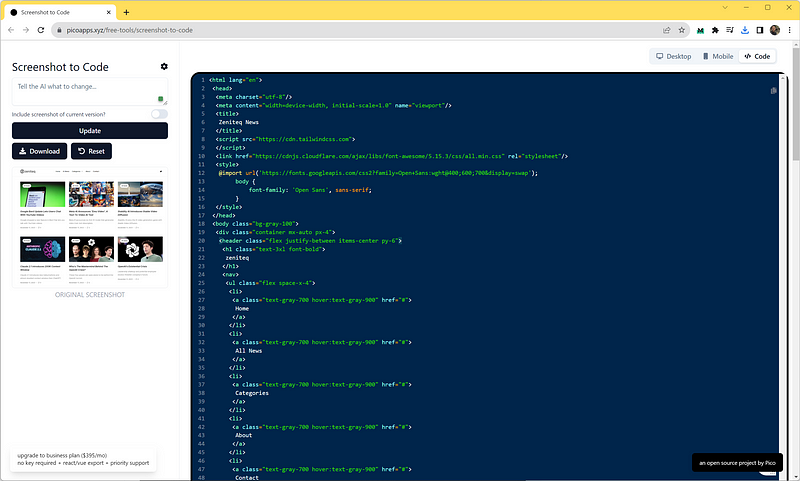
Additionally, you can manually edit the source code by clicking the "code" toggle in the upper right corner.

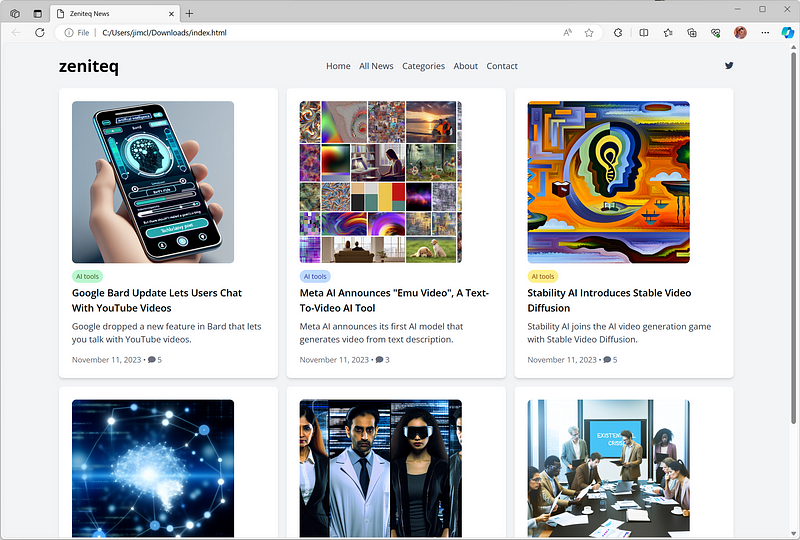
The download function allows you to save the generated HTML and Tailwind CSS code as an index.html file. Here's how the index.html file looks based on the example above.

It appears quite acceptable to me.
Advantages of Using Screenshot-to-Code
There are numerous advantages to utilizing screenshot-to-code:
- Time-saving: It significantly reduces the time programmers spend on code generation, allowing them to focus on designing and testing.
- Cost-effective: Website templates can range from $50 to $200, making this tool a great way to save money, especially for multiple website projects.
- User-friendly: The tool is straightforward to operate. Just upload a screenshot of your desired website, and it generates the code.
Potential Drawbacks
However, there are some drawbacks to consider:
- Accuracy issues: As the tool is still under development, it may not always produce correct code or provide all necessary components.
- Not a substitute for human programmers: While it can create code, programmers still need to verify its accuracy and efficiency.
Final Reflections
In summary, I'm thoroughly impressed with this application of GPT-4 Vision. Even at this early stage, its capabilities are remarkable, and I believe it will continue to evolve. The future performance is something to anticipate.
I am also curious about the potential impact on front-end designers. While a complete replacement isn't imminent, it’s certainly a trend worth monitoring.

This article is published on Generative AI. Follow us on LinkedIn for the latest AI stories and insights. Together, let's shape the future of AI!

Chapter 1: Exploring the Capabilities of GPT-4 Vision
This chapter discusses how GPT-4 Vision can interpret images and its applications in coding.
The first video, "GPT-4-Vision: Convert Screenshots to Code Instantly," showcases the tool's capabilities in generating code from images.
Chapter 2: Hands-On Experience with Screenshot-to-Code
In this chapter, we delve into practical usage of the screenshot-to-code tool and share results from real-world examples.
The second video, "Generate Apps from Sketches or Screenshots with OpenAI GPT-4 Vision API (6 mins quick demo)," offers a quick demonstration of the tool's functionalities.